I - Cahier des charges:
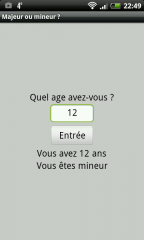
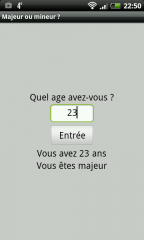
L'application doit permettre de saisir votre âge et de vous indiquer en retour si vous êtes majeur ou mineur.
Il conviendra ensuite de traiter les erreurs de saisie (saisie de lettres, saisie d'un nombre négatif...)
II - Création de l'interface:
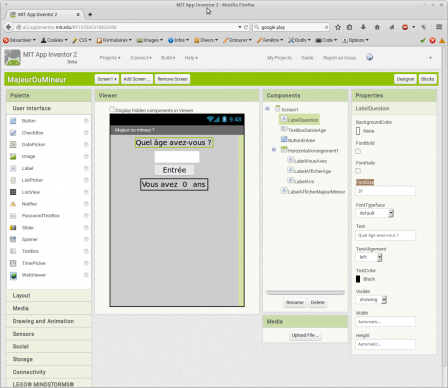
L'interface doit ressembler à ceci:



Vous êtes sur http://ai2.appinventor.mit.edu, dans la zone Designer (bouton en haut à droite)
II.1 - Nommer l'application:
- Dans Components choisir screen, puis dans Properties, changer le Title en Majeur ou mineur ?
- Dans Projects, faire une Save project as ... en donnant le nom MajeurOuMineur
II.2 - Affichage de la question Quel âge avez-vous ?:
- Traîner un Label de la zone Palette vers la zone Viewer
- Dans Components, renommer ce Label1 en LabelQuestion
- Dans Properties, changer le texte Text for Label1 en Quel âge avez-vous ?
II.3 - Fenêtre de saisie de l'âge:
- Traîner une TextBox de la zone Palette vers la zone Viewer
- Dans Components, renommer cette TextBox1 en TextBoxSaisieAge
- Dans Properties, inscrivez 0 Comme Text
II.4 - Affichage de l'âge, Vous avez... ans:
On souhaite afficher Vous avez x ans, ou x est issu de la saisie dans la fenêtre. Il faut aligner 3 Labels, un premier qui contient le texte "Vous avez ", un deuxième qui contient provisoirement "0", un troisième qui contient le texte " ans".
Pour aligner les 3 Labels il faut d'abord créer un HorizontalArrangement (Palette/Layout) qui contiendra les 3 Labels.
- Dans Palette/Layout, tirer un HorizontalArrangement
- Dans Palette/User Interface, tirer 3 labels que vous placerez dans HorizontalArrangement
- Renommer le premier Label LabelVousAvez et donner comme Text "Vous avez "
- Renommer le deuxième Label LabelAfficherAge et donner comme Text "0"
- Renommer le troisième Label LabelAns et donner comme Text " ans"
II.5 - Afficher, Vous êtes mineur...:
- Sous HorizontalArrangement1, ajouter un dernier Label
- Renomer ce Label en LabelAfficherMajeurMineur
- Supprimer le Text
II.6 - Présentation:
Dans Components, sélectionner Screen1
- Changer la BackgroundColor en gris clair
- Changer AlignHorizontal et AlignVertical en Center
- Passer toutes les FontSize de tous les objets en taille 20
Votre écran doit ressembler à ceci:
III - Création du code:
III.1 - Variable age:
Commençons par créer une variable nommée age qui permettra, de tester que la saisie est bien un nombre, de tester si on est mineur ou majeur et enfin d'afficher l'âge.
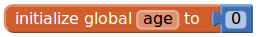
- Dans Built-in/Variables choisir Initialize global qu'on paramètre sur age
- Dans Math choisir le 0 pour le placer au bout

Nous venons de définir la fonction:
Initialiser la variable globale nommée age en lui donnant pour valeur 0
A ce stade, le type de la variable age n'est pas fixé. Elle peut être considérée aussi bien comme un texte que comme un nombre.
III.2 - Saisie de la variable age:
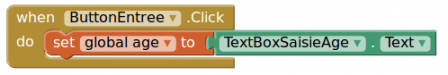
L'age est saisie dans la fenêtre TextBoxSaisieAge. Quand on clique sur le bouton ButtonEntree, la valeur est stockée dans la variable globale age_.
En langage littéral, ça donne :
Quand on clique sur ButtonEntree, faire que la variable globale age prenne le texte de TextBoxSaisieAge
When ButtonEntrée Click do set global age to TextBoxSaisieAge.Text

II.3 - Test de l'âge:
Le test est simple, si globale age < 18 alors vous êtes mineur sinon vous êtes majeur. La réponse est affichée dans le Label LabelAfficherMajeurMineur
En langage littéral:
Si ce que l'on trouve dans la variable globale age est inférieur à 18
alors faire que le texte de LabelAfficherMajeurMineur prenne le texte Vous êtes mineur
sinon, faire que le texte de LabelAfficherMajeurMineur prenne le texte Vous êtes majeur
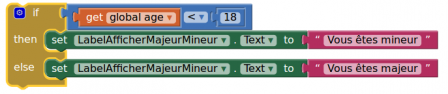
If get global age < 18
then set LabelAfficherMajeurMineur.Text to "Vous êtes majeur"
else set LabelAfficherMajeurMineur.Text to "Vous êtes majeur"
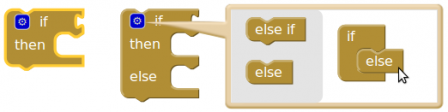
Nous allons donc utiliser un block IF THEN ELSE. Ce block n'est pas disponible directement. Il faut partir d'un block IF THEN que l'on transforme en cliquant sur le petit engrenage sur fond bleu. Il suffit ensuite de tirer l'élément else pour le placer sous if.

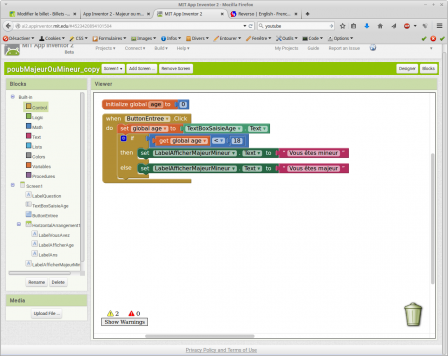
Le test complet prend cette forme:

Il convient ensuite de l'intégrer dans la routine:
A ce stade, vous pouvez déjà tester votre application sur votre téléphone.
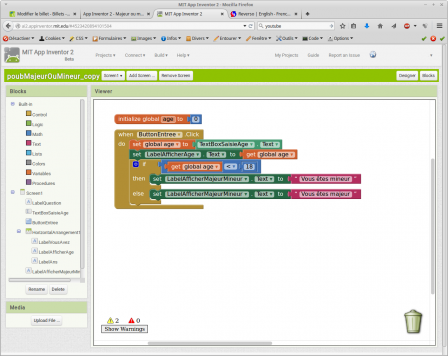
II.4 - Afficher l'age:
On insère simplement une ligne donne la valeur de globale age au texte du label LabelAfficherAge
Set LabelAfficherAge.Text to get global age
On peut tester de nouveau.
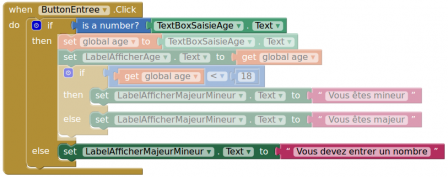
II.5 - Contrôle de la saisie de l'âge:
Il convient de tester si la valeur saisie est bien un nombre avant regarder si elle est inférieure (ou pas) à 18. Nous allons donc procéder à deux tests en cascade.
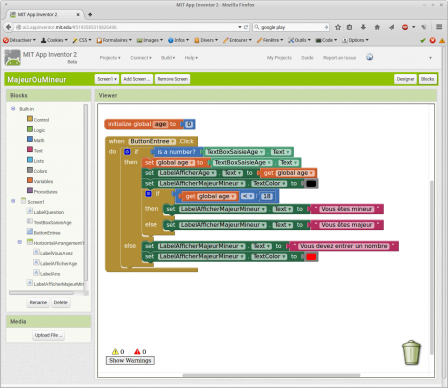
Pour finir, on peut forcer le message d'alerte à s'afficher en rouge, auquel cas il faudra penser à afficher l'âge en noir si tout va bien.
Votre écran devrait ressembler à ceci:
Vous pouvez procéder au test final.
La solution proposée ici a valeur d'exemple. Elle n'est pas complète, nous pouvons par exemple entrer un nombre absurde (négatif ou trop élevé).
De même, il existe d'autres solutions pour traiter cet exercice, notamment en utilisant les fonctions logiques AND, OR, NOR...
Je vous laisse le plaisir d'aller plus loin par vous-même.
 Je relance ici une nouvelle série d'articles sur la programmation ANDROID assistée par App Inventor.
Je relance ici une nouvelle série d'articles sur la programmation ANDROID assistée par App Inventor.




La discussion continue ailleurs
URL de rétrolien : https://objnux.fr/index.php?trackback/63